Mobile Marketing & responsive Design

Mobile Marketing & responsive Design sind aus dem Online Alltag einer Internetagentur nicht mehr wegzudenken. Beides stellt für uns als Agentur für Mobile Marketing eine enorme Erleichterung dar, aber ein Teil der Bevölkerung wird dabei von den Programmierern und Webdesignern oft unterschätzt. Denn laut einer Studie nutzen inzwischen sogar 91 Prozent der Menschen mit Behinderung mobile Endgeräte wie Tablets oder Smartphones.
Sie benötigen Unterstützung? +49 (0) 341 870984-0
|
marketing@4iMEDIA.com
Schreiben Sie uns gern hier eine kurze Nachricht!
Online Marketing: Responsive und mobile Marketing als Zugpferde
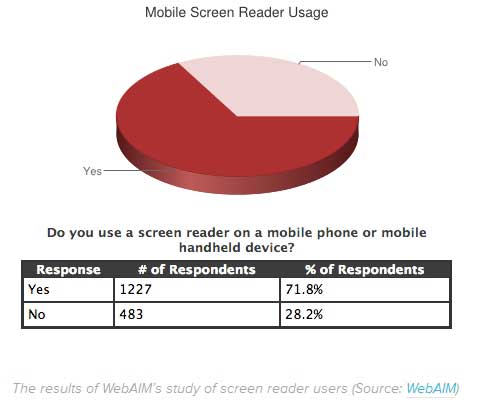
Dabei spielt der Einsatz von Screenreadern (dt. Bildschirmlese-Programme) eine entscheidende Rolle. Die Zahlen sprechen zwar für sich, aber dennoch sind viele mobilen Seiten nur bedingt für diese besondere Nutzung geeignet. Damit ihr zukünftig auf diese Entwicklung besser vorbereitet seid, haben wir als Agentur einige Tipps zusammengestellt, wie ihr eure mobilen Seiten für Menschen mit Behinderungen anpassen könnt. Dabei stellen wir weniger den Anspruch eine Technik Agentur zu sein, sondern sehen immer den Anwender und Kunden im Vordergrund.
Tipps zur Anpassung von Webseite
- Sorgt dafür, dass die mobile Version auch mit einer Tastatur erreichbar ist. Touchscreens erfordern eine Menge Feinmotorik und sind gerade auf den kleinen Tablets doch recht schwierig zu erkennen. Deswegen werden sie oft mit externen Keyboards ergänzt, welche auf die speziellen Bedürfnisse – zum Beispiel mit Blindenschrift – abgestimmt sind.
- Verwendet im mobile Marketing starke Kontraste bei der Gestaltung. Gerade Menschen mit Sehschwäche haben Schwierigkeiten, die Inhalte zu erkennen, wenn die Farbgebung zu ähnlich gestaltet wurde. Damit ihr den Nutzern das Lesen erleichtert, ist es auch bei einer Agentur für Mobile Marketing sinnvoll, starke Farbakzente mit prägnanten Kontrasten zu setzen.
- Gebt euren Bildern ALT-Attribute. Benennt eure Bilder auf der mobilen Seite sinnvoll, ansonsten können Screenreader den Anwendern keine nützlichen Informationen liefern. Am besten ist ein kurzer Text zur Abbildung und zum Ziel der Bilder.
- Stellt sicher, dass alle Elemente mit einem Screenreader gelesen werden können. Alle Einzelteile eurer mobilen Version müssen auch durch das Programm erkannt werden können. Gibt es Bereiche, die sich nicht für Menschen mit Seheinschränkung eignen, sollten diese mit der Verwendung von Bildersatztechniken versteckt werden.
- Kontrolliert die komplette mobile Version mit einem Screenreader. Vertrauen ist gut, Kontrolle ist besser. Nach diesem Motto solltet ihr jeden Teil eurer Seite mit einem Screenreader testen. Nur so erfahrt ihr, wie die Programmnutzer eure Inhalte wahrnehmen und ob dieser Weg funktioniert.
Mit diesen Tricks seid ihr im mobile Marketing & responsive Design einen großen Schritt weiter, um auch auf diese spezielle Zielgruppe einzugehen. Schließlich wollt ihr ja nicht, dass euch dieser Teil an potenziellen Kunden durch Anwenderschwierigkeiten verloren geht.
Sie benötigen Unterstützung? +49 (0) 341 870984-0
|
marketing@4iMEDIA.com
Schreiben Sie uns gern hier eine kurze Nachricht!
Lesen Sie mehr zu diesem Thema:
- Die Entwicklung mobiles App-Design – ein UI/UX-Leitfaden
- Agentur für Mobile Marketing
- Marketingplan – 25 Tipps und Tricks für mobiles Marketing
- Mobile als Marketinginstrument – Leitfaden für Einsteiger
- Medienpartner der iPhone-Konferenz
- Vorschriften für mobiles Marketing
- Web2.0-Konzept für E-Plus-Gruppe
- Mobile Marketing Trends – das müssen Sie wissen